アメフリのレンタルサーバー案件でとりあえずサーバーをレンタルしてみたよ!って人に、せっかくなら解約までの期間でブログでも書いてみましょうよ!っていう呼びかけ。
ちょっとやってみようと思ってる、とはいえ全くわからん。ログインしたっきりどこに向かえばいいのかもわからん。そもそもログインすらしてない。そんな人に向けてとりあえずブログを始動させるまでの流れを書いてみようと思ったのでこの記事を書き始めました。
この記事で3つのアカウントが出て来ます。こんががらがらないようにしましょう
1.お名前ドットコムのアカウント
2.レンタルサーバーのアカウント
3.WordPressのアカウント
各管理画面のページはブックマークするのがオススメ。
特にWordPressの管理画面は今後よく使うことになるので必須。
iPhoneのsafariで操作してる部分があります。Androidだとちょっと違うかも。たぶん似たような操作でいけると思うのでがんばってください。
間違ってんぞとか、よくわかんねーぞとか、あと何か質問あればいつでもTwitterでDMください。
お名前ドットコムにログイン
まず最初はログイン。そこまでやってる人は一歩リードですね!
会員ID(メアドじゃない)とパスワードでログインです
サブドメインの名前を変える
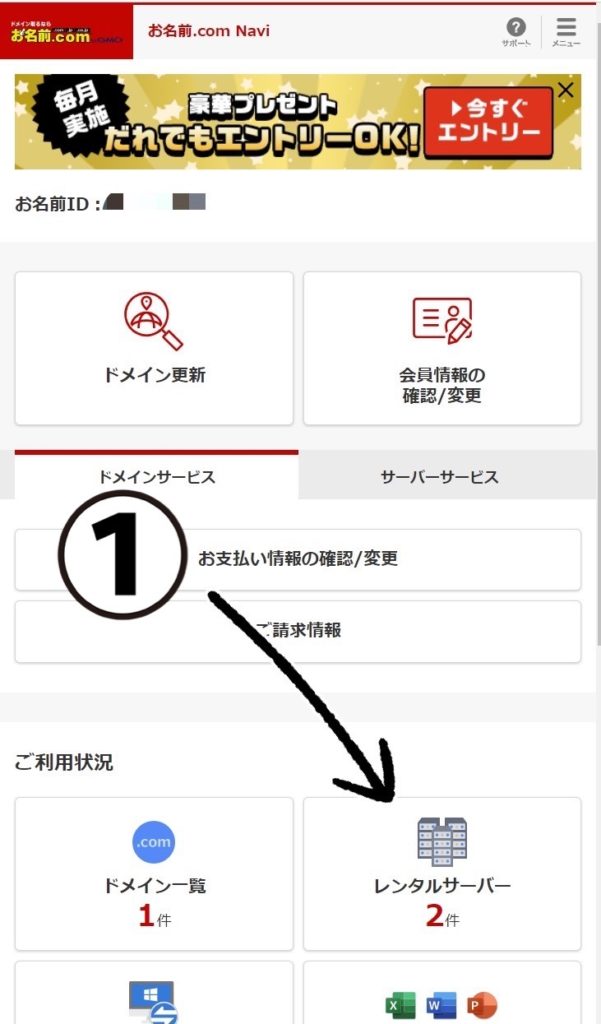
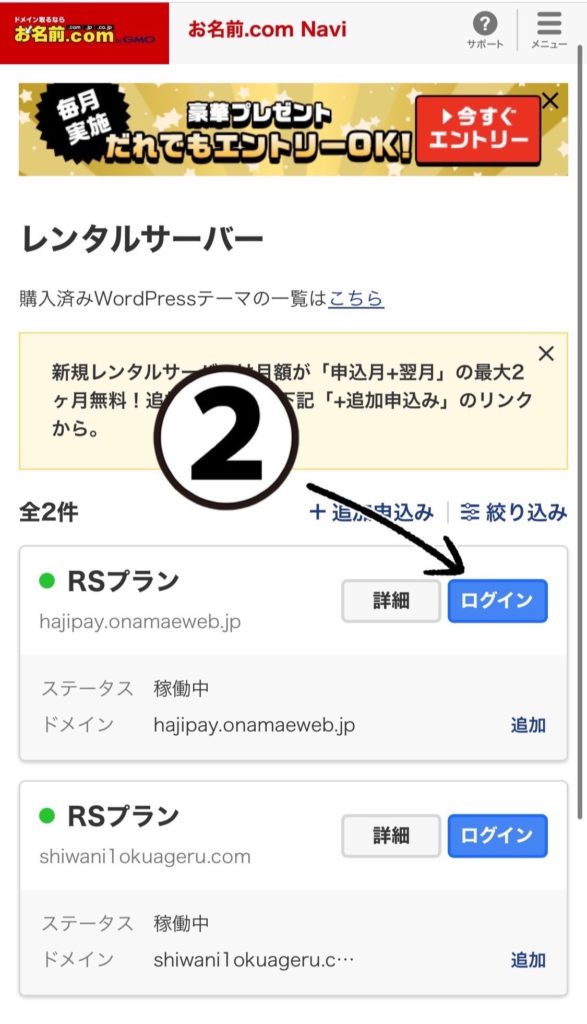
① ログインしたらまず少し下にスクロールして[ご利用状況]のレンタルサーバーをタップ
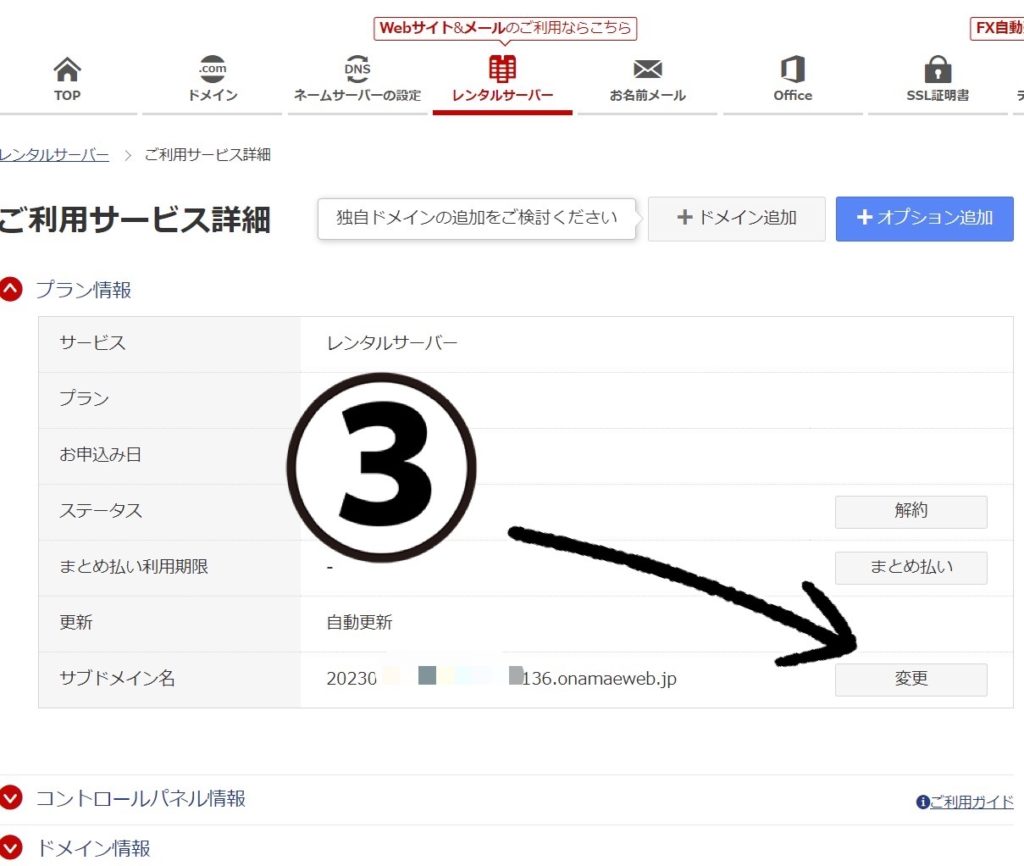
② 今回契約したRSプランの【詳細】ボタンをタップ
③ [プラン情報]の表の1番下[サブドメイン名]【変更】ボタンをタップ
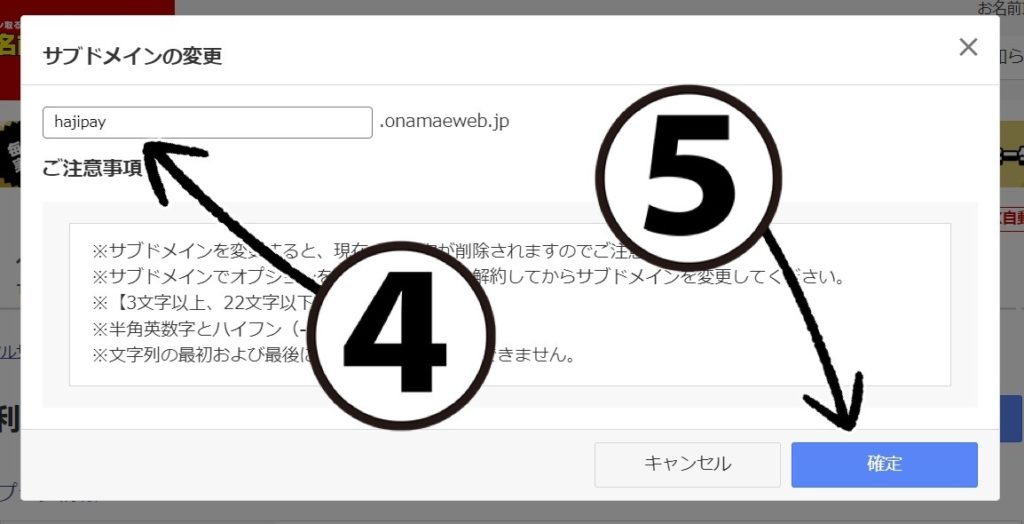
④ サブドメインの変更の空欄に好きな文字列を入れる。これがブログのURLになります。
⑤ 【確定】
サーバーの管理画面にログイン
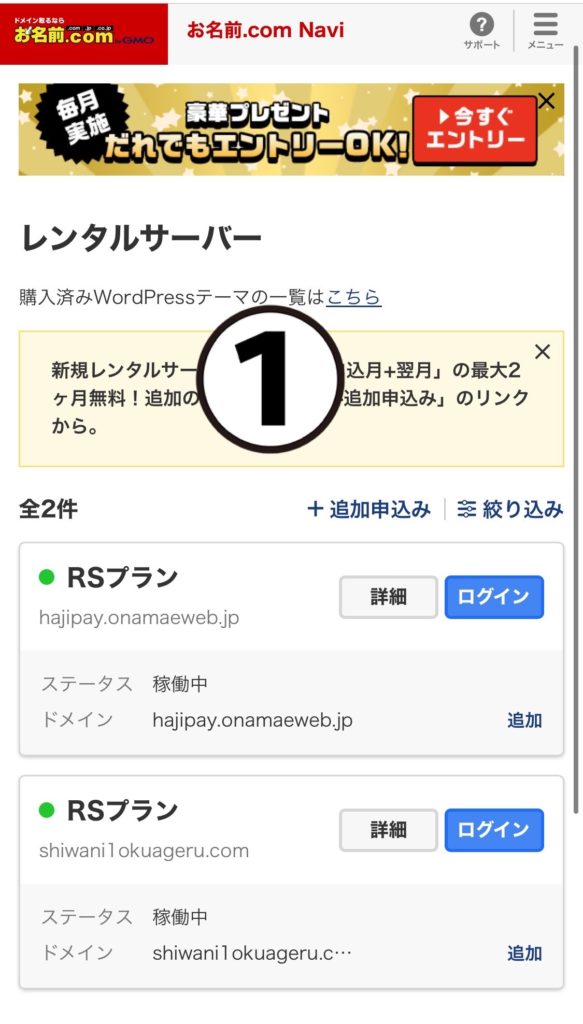
① サブドメイン名の変更のときの①のところに戻ります。RSプランが表示されているページ
② 契約したRSプランの【ログイン】ボタンをタップ
③ これはお名前ドットコムのログインとは別で個々のサーバーのログインになります
初回はパスワードの設定が求められると思います
WordPressのインストール
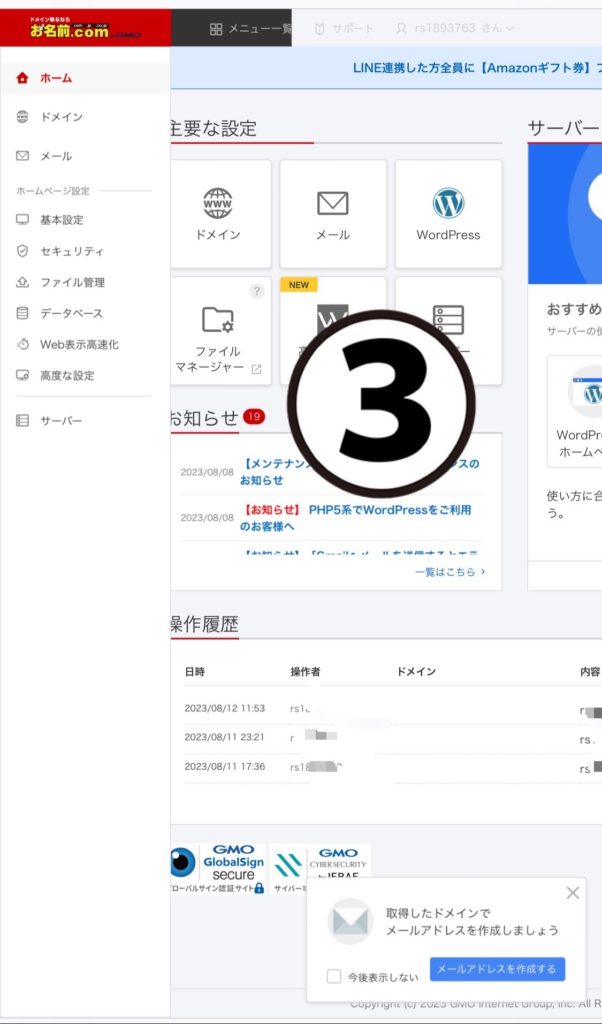
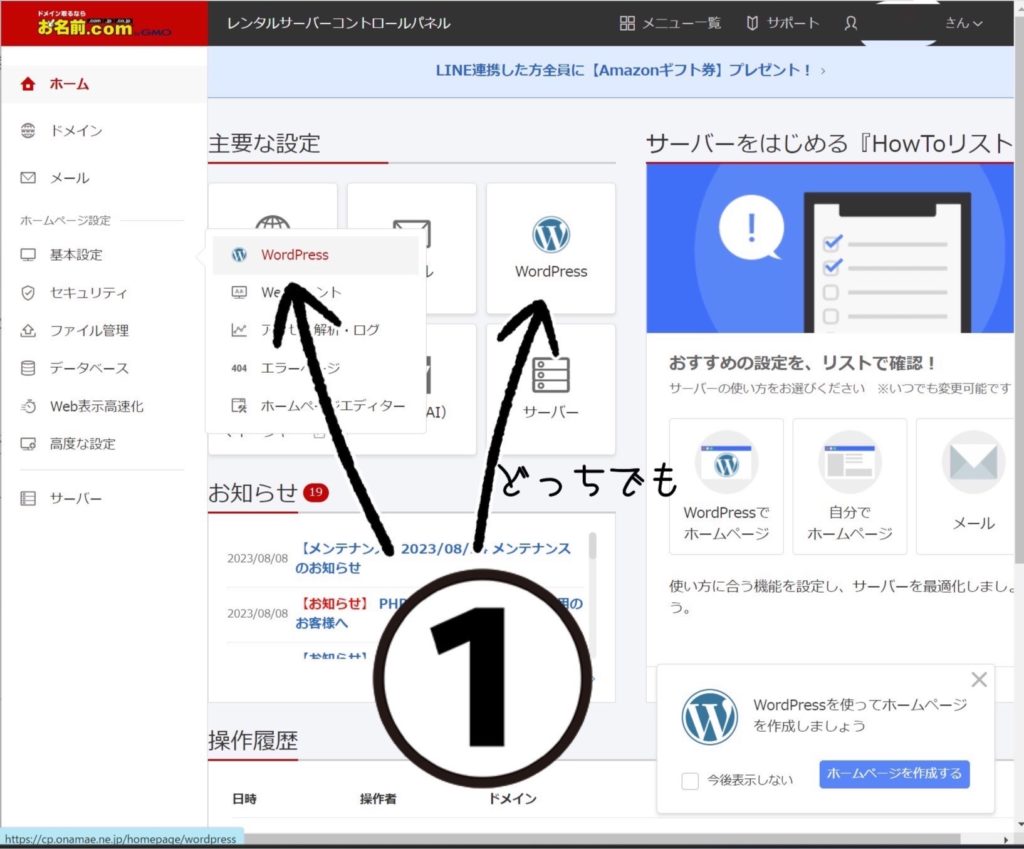
① サーバーの管理画面のメニューから(基本設定)WordPressを選択
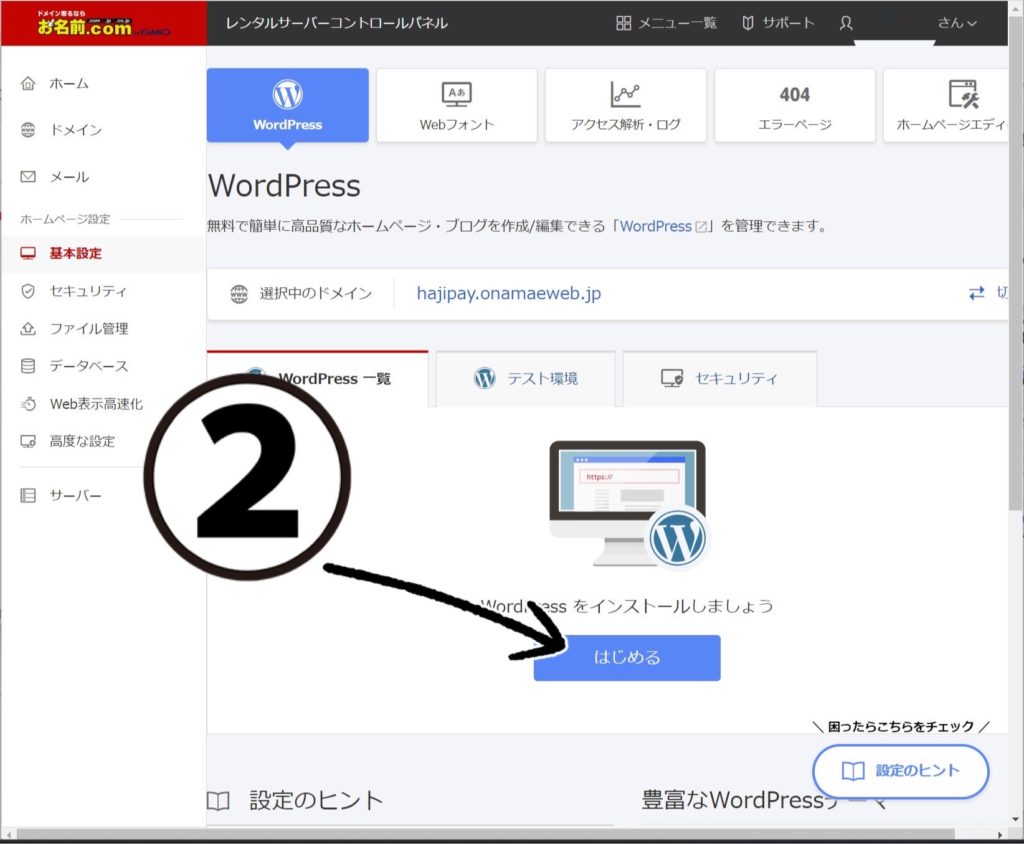
② WordPressをインストールしましょうの下にある【はじめる】ボタンをタップ
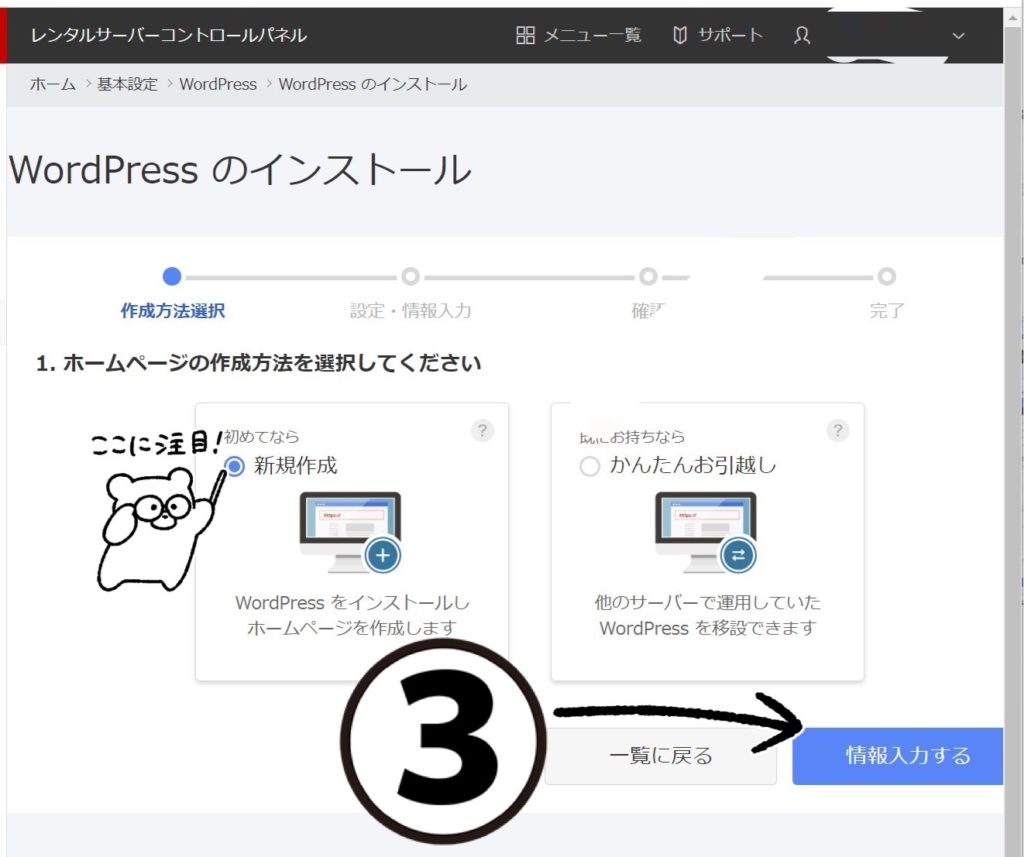
③ 新規作成を選択し【情報入力する】をタップ
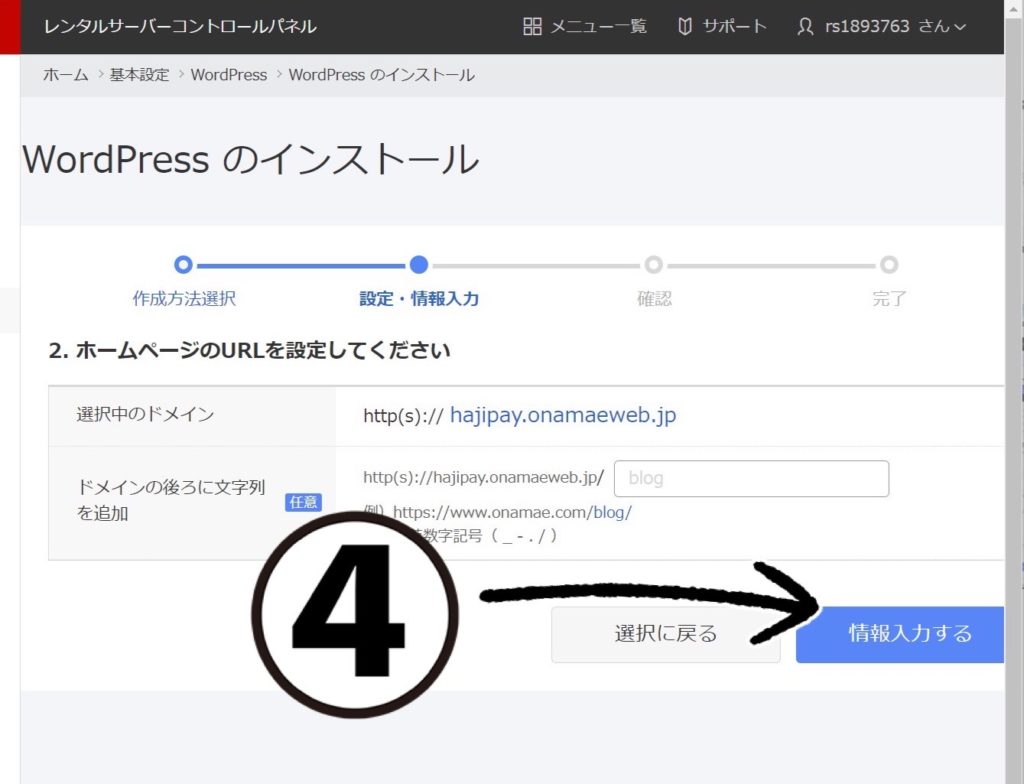
④ そのまま【情報入力する】をタップ
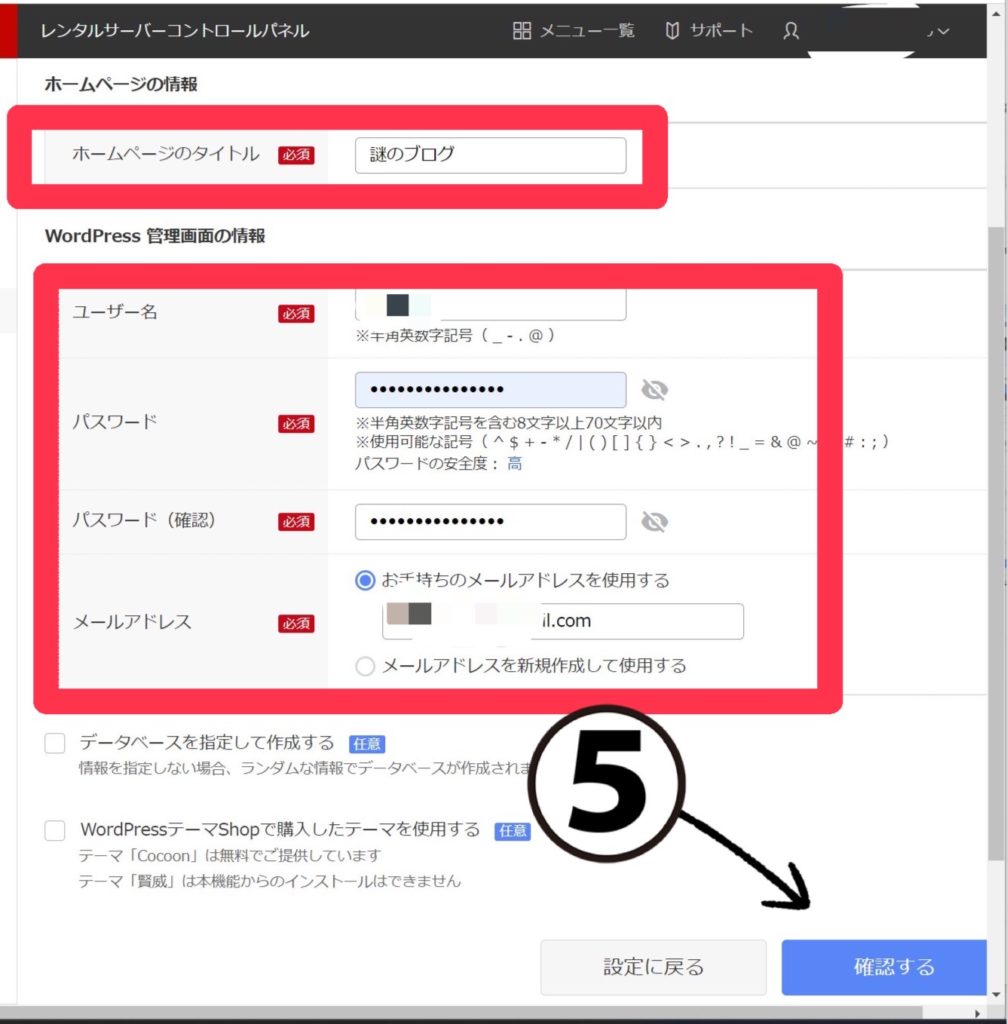
⑤ ホームページのタイトルを決める+WordPressのアカウント作成
お名前ドットコムのアカウントとも違い、サーバーのアカウントとも違う、WordPressのアカウントです。
どんだけアカウント作るんやって思いますよね。これで最後です。【確認する】をタップ
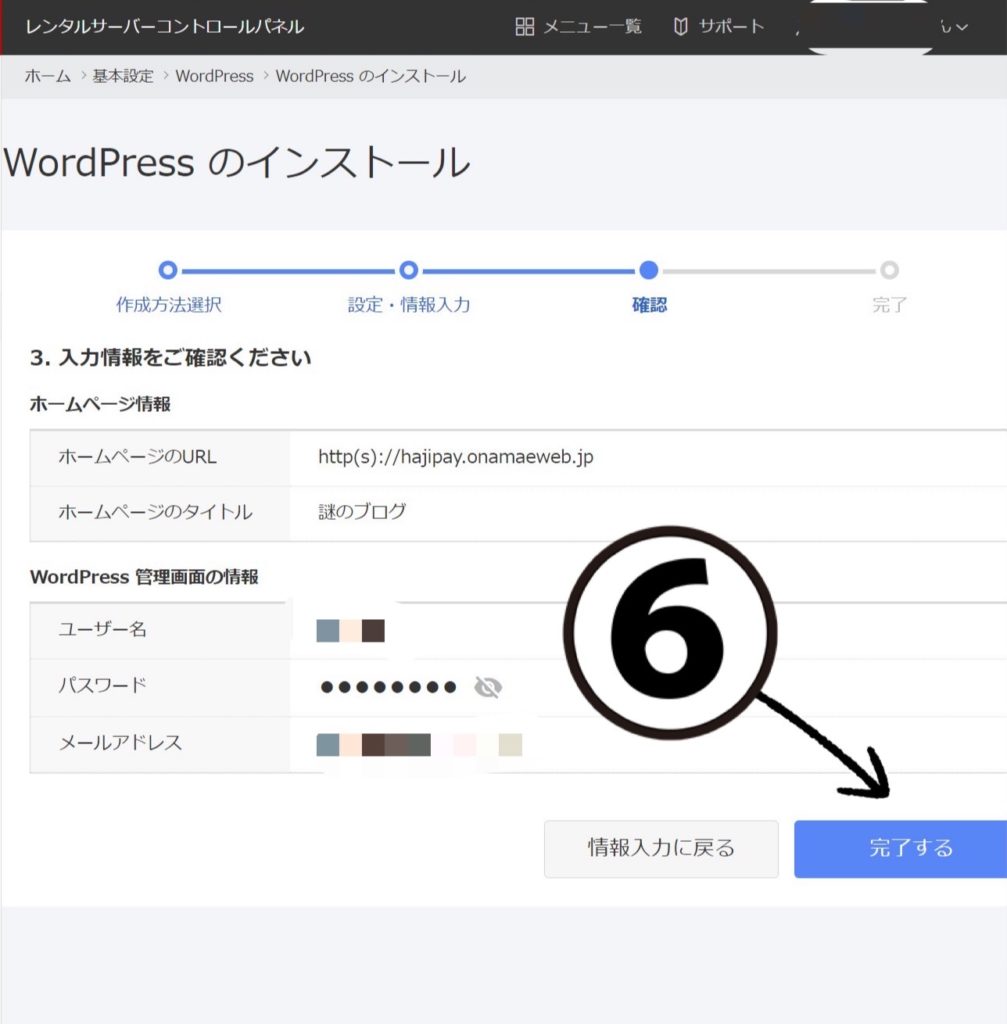
⑥ 入力情報を確認し【完了する】をタップ
WordPressの管理画面にログイン
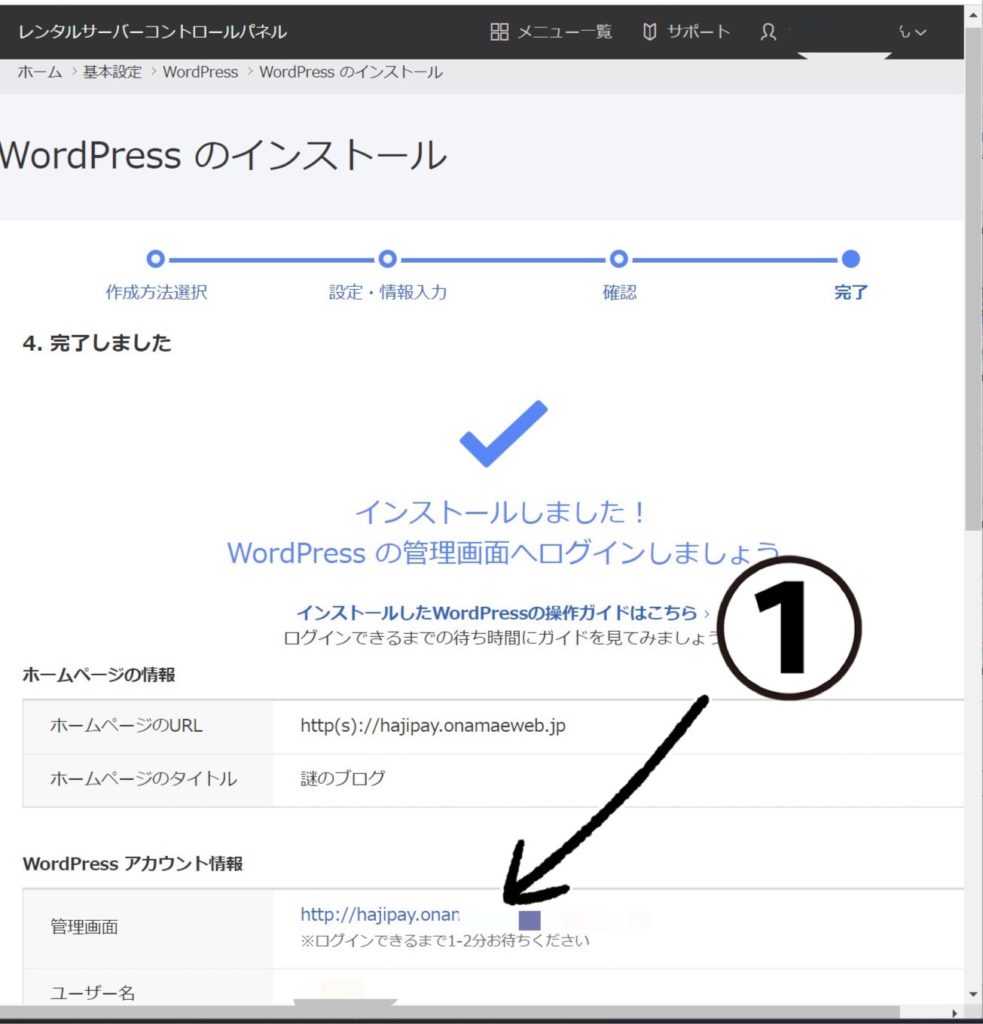
① WordPressのインストール完了画面にある(WordPressアカウント情報)管理画面に記載されているリンクをタップ
※今後よく使うページになるのでブックマークしときましょう
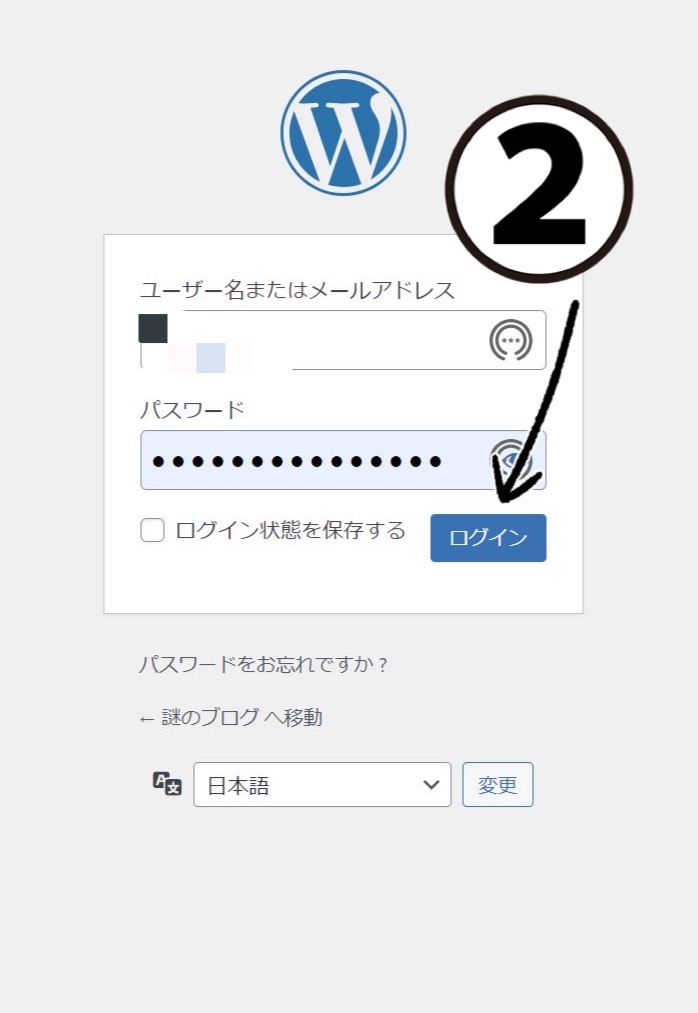
② 上の③で作成したアカウント情報でログイン
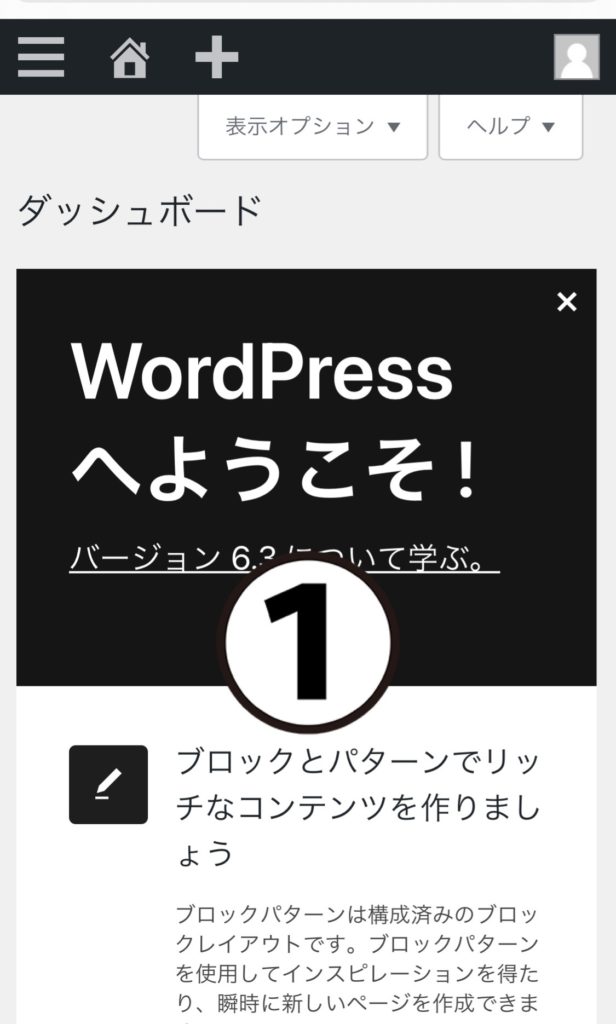
③ 無事WordPressの使用が開始されました。おつかれさまでした!
と、言いたいところですけど、あともう一歩。
生まれたばかりのWordPressはなんかよくわからんくて使いにくいので!
WordPressのテーマのインストール
今回は一番有名な?無料テーマ「Cocoon」をインストールする手順
テーマのダウンロード
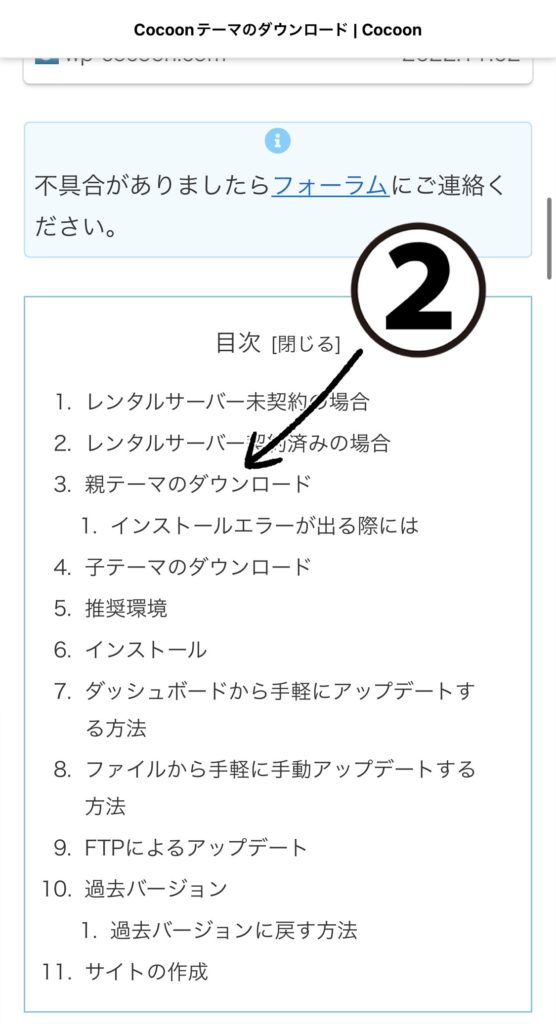
① 公式サイトからテーマにアクセスし
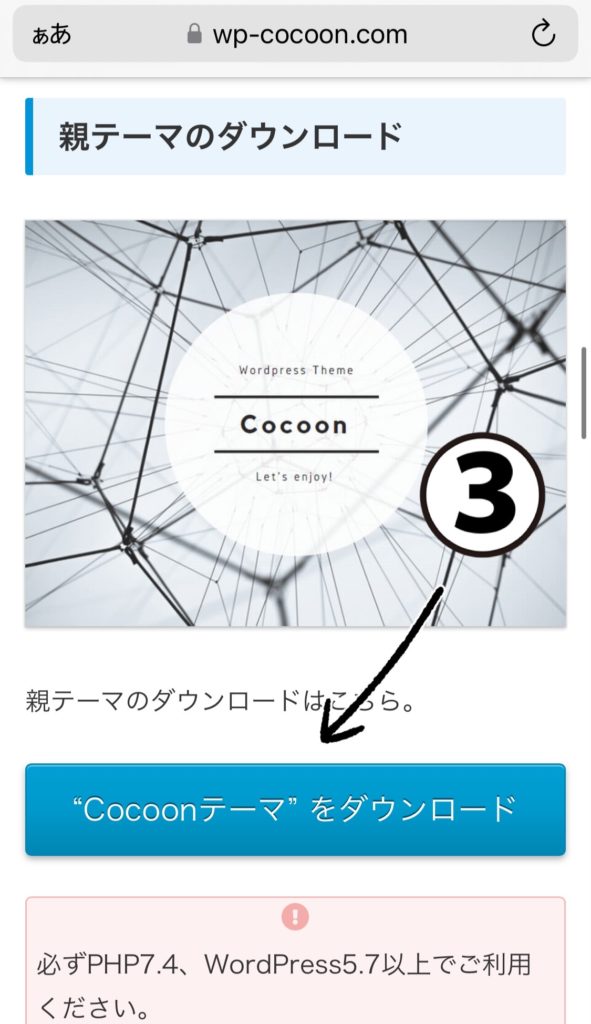
② 目次から「3.親テーマのダウンロード」をタップ
③ 【”Cocoonテーマ”をダウンロード】ボタンをタップ
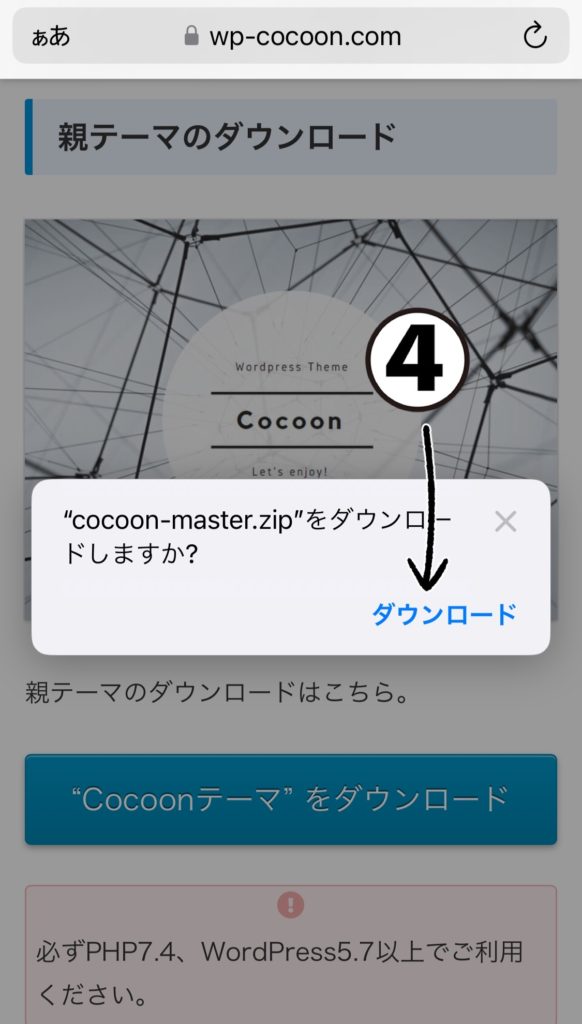
④ ”cocoon-master.zip”をダウンロードしますか?【ダウンロード】をタップ
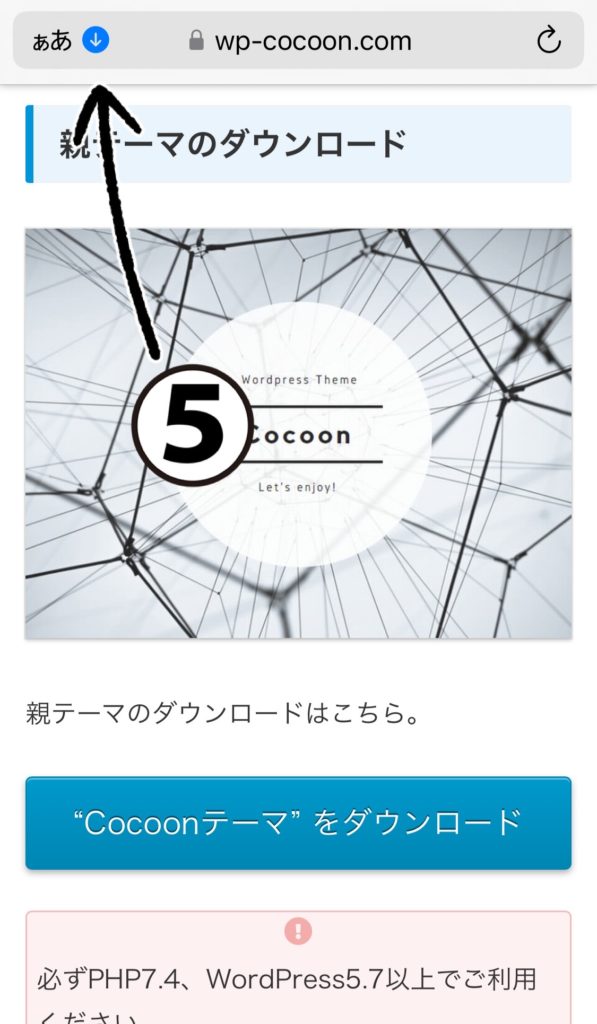
⑤ 左上にダウンロード完了っぽい下矢印が表示されたらok
テーマのインストール
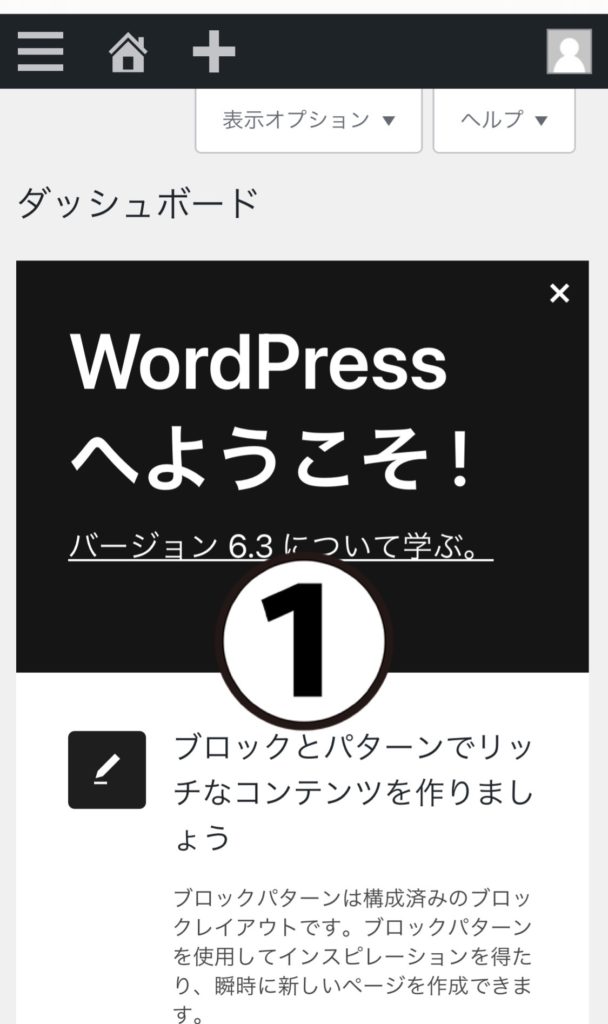
① WordPressの管理画面に移動する
ブックマークまだしてなかった人は↓の
https://cp.onamae.ne.jp/homepage/wordpress
WordPress一覧の管理画面【ログイン】ボタンをタップ
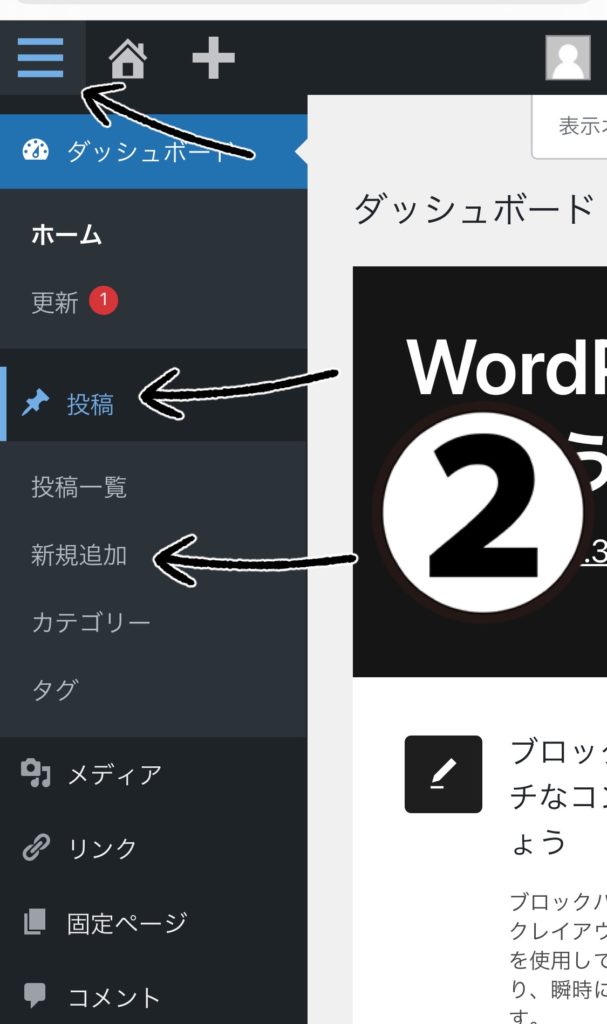
② 左上の「≡」ボタンからメニューを表示
少し下にスワイプし「外観」⇒「テーマ」をタップ
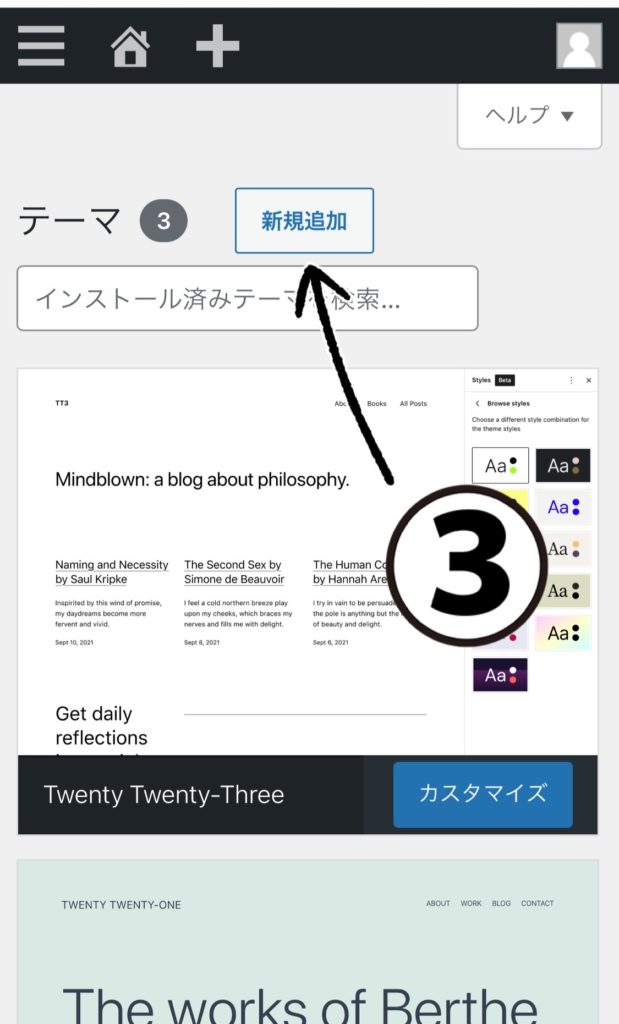
③ テーマの右にある【新規追加】ボタンをタップ
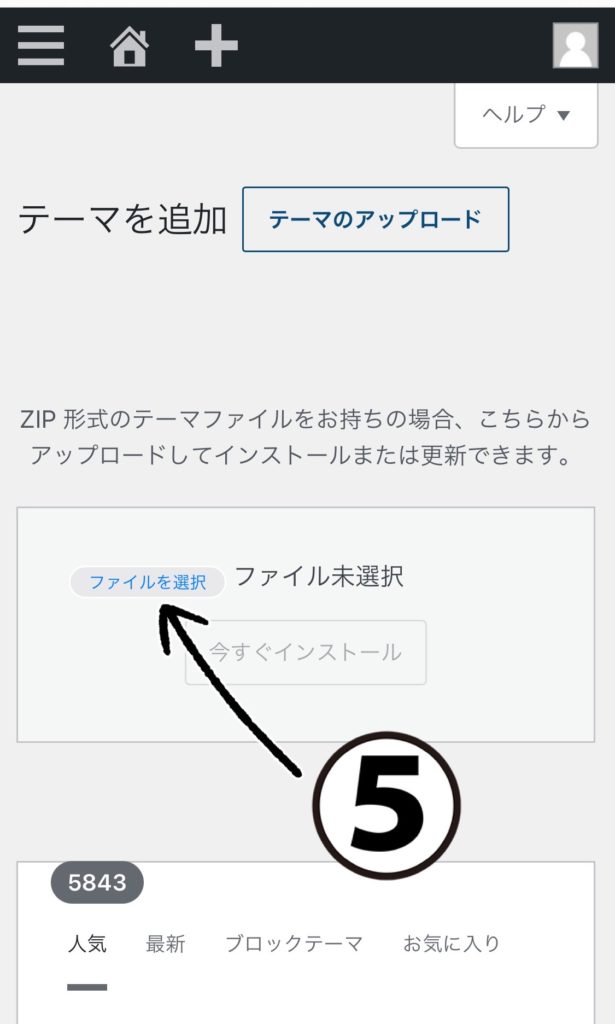
④ テーマを追加の右にある【テーマのアップロード】ボタンをタップ
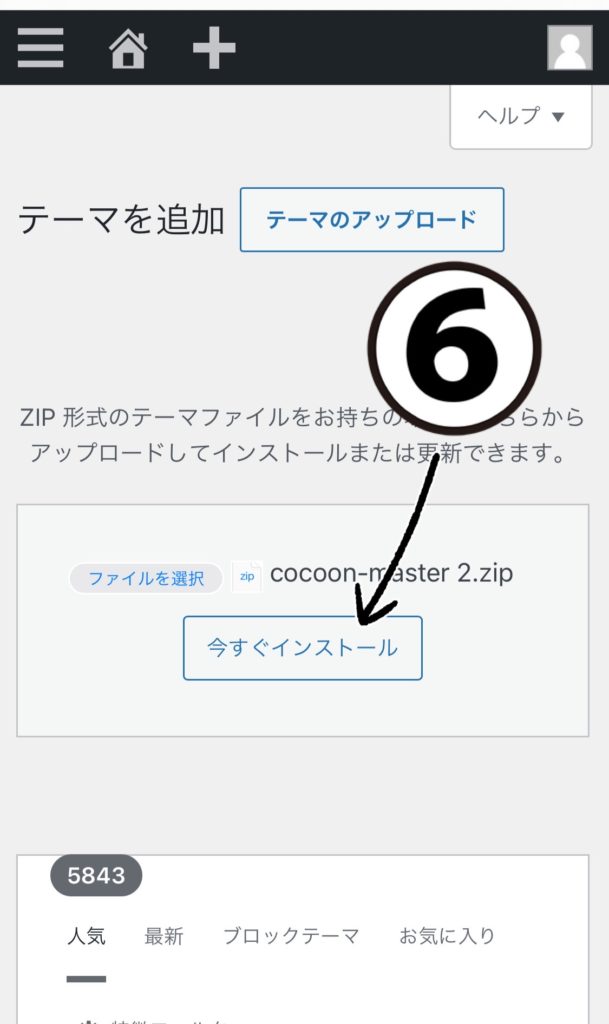
⑤ 【ファイルを選択】をタップしてダウンロードした(cocoon-master.zip)を選択
⑥ 【今すぐインストール】ボタンをタップ
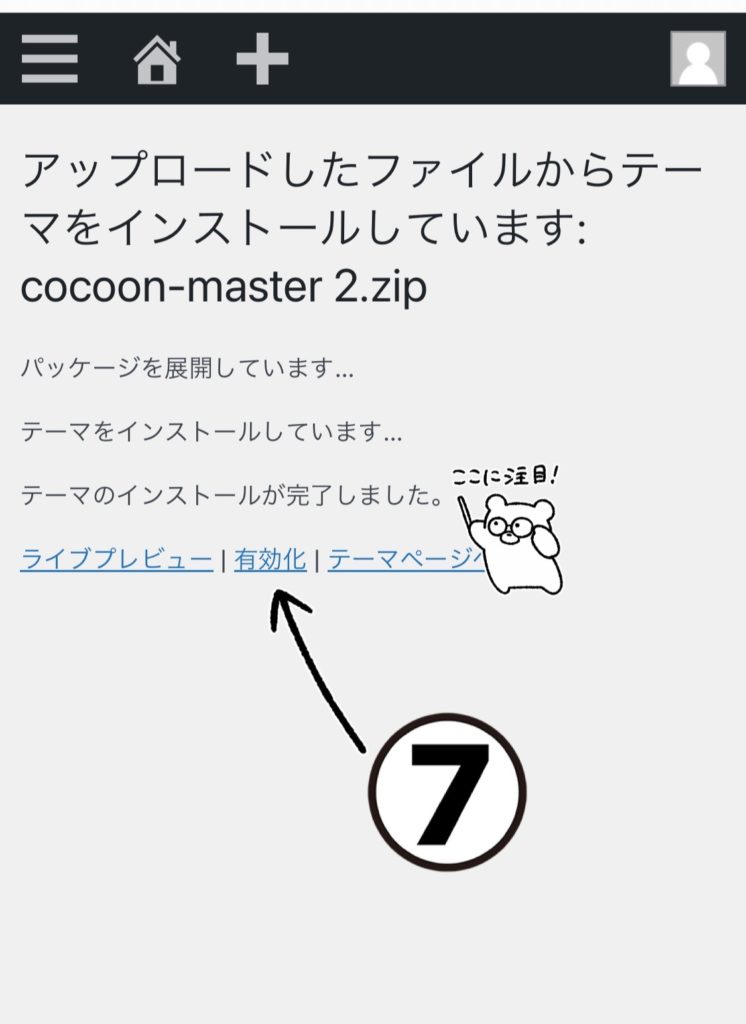
⑦ テーマをインストールしていますって書いてるページに移行します。
そこの小さい文字で「インストールが完了しました。」となっていたらOK。
【有効化】をタップします。これでOK。
記事を投稿してみる
① WordPressの管理画面(さすがにブックマークしました?)に移動
② 左上の「≡」ボタンからメニューを表示
「投稿」⇒「新規追加」
③ タイトルにはタイトルを入力し、本文に本文を入力する。
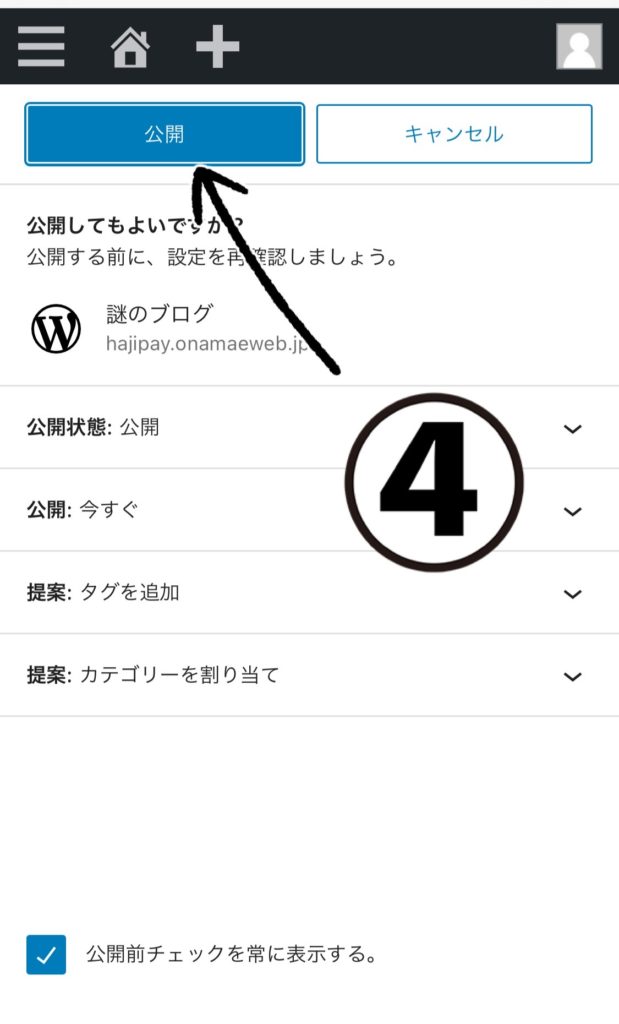
④ 【公開】ボタンをタップ。次のページでも【公開】ボタンをタップ。
⑤ こちらが完成したページ
⇒http://hajipay.onamaeweb.jp/?p=12
おつかれさまでした!
ブロガーデビューできました?記事の書き方がまたちょっと特殊というか。ただつらつら書くんじゃなくて段落毎にブロックを追加していって書くスタイルってのに慣れるまで少し書きにくさがあるかもしれないですけど、ブロック単位で自由に移動できたりブロックごとに色んな様式が選べたり、使ってくと便利だなぁって思えると思うのでとりあえず適当に記事書きながら、こんなことできないのかな、あんなことできないのかなってのをググりながらやる楽しさもあるかと思います!ある程度記事を書いたらASPに登録したり、GoogleAdSenseに登録したり。マネタイズの幅も広がるので夢は広がりますね。ちなみにぼくはマネタイズまったくうまくいってないのでそのあたりのアドバイスはできません!
最後に。この記事では無料テーマのCocoonでテーマのインストールの説明しましたが、ここを有料テーマにすることで具体的にどう違うとかはよくわかってないんですが、なんかかっこいいページが作成できがち。あとはなんか表示が速いとかそういうのがあるのかな?よくわかんないです。よくわかんないぼくでも数種類の有名有料テーマを使って見た結果、なんか使ってて使いやすいな、いい感じの雰囲気のページができるなぁって思うのがSWELL。特に特典があるわけでもないですが、もし買ってみようって思う人は↓のアフィリエイトリンクから購入してください😊







































コメント